PROJECT 02
Creature Feature
OVERVIEW / 01
Creature Feature is a touchscreen kiosk concept design for zoos in which users can interact with 3D animals in order to learn more about different species and raise awareness for conservation. This project was presented at Imagine RIT, a creativity and innovation festival, and attracted over 900 visitors in 8 hours.
PROBLEM / 02
As someone who went to the Rochester Institute of Technology, which houses the National Technical Institute for the Deaf, accessibility is always at the forefront of my mind while designing. When I was asked to present a project at Imagine RIT, I knew that the deaf community would be a large part of my audience.
As someone who loves animals and is passionate about environmental issues, I came up with the idea to create an accessible, interactive, and educational platform that could be used in zoos. The Seneca Park Zoo is one of Rochester's main attractions, so catering to the deaf community is a must.
I came up with 3 distinct goals for my project.
Inspire
I wanted to inspire visitors to make positive changes and be aware of how their choices impact the environment.
Educate
I wanted to educate visitors on endangered species, the reason for their environment, and what they can do to help.
Conserve
I encouraged visitors to contribute to local and global conservation efforts by spreading awareness and making donations.
SOLUTION / 03
To accomplish these goals, I got to work ideating, iterating, and prototyping a finished kiosk design. The end product was an animated prototype of what the experience would be like, which was presented to guests of Imagine RIT. Because my priority was ultimately accessibility, I crafted a purely visual experience with no audio required.
3D Modeling
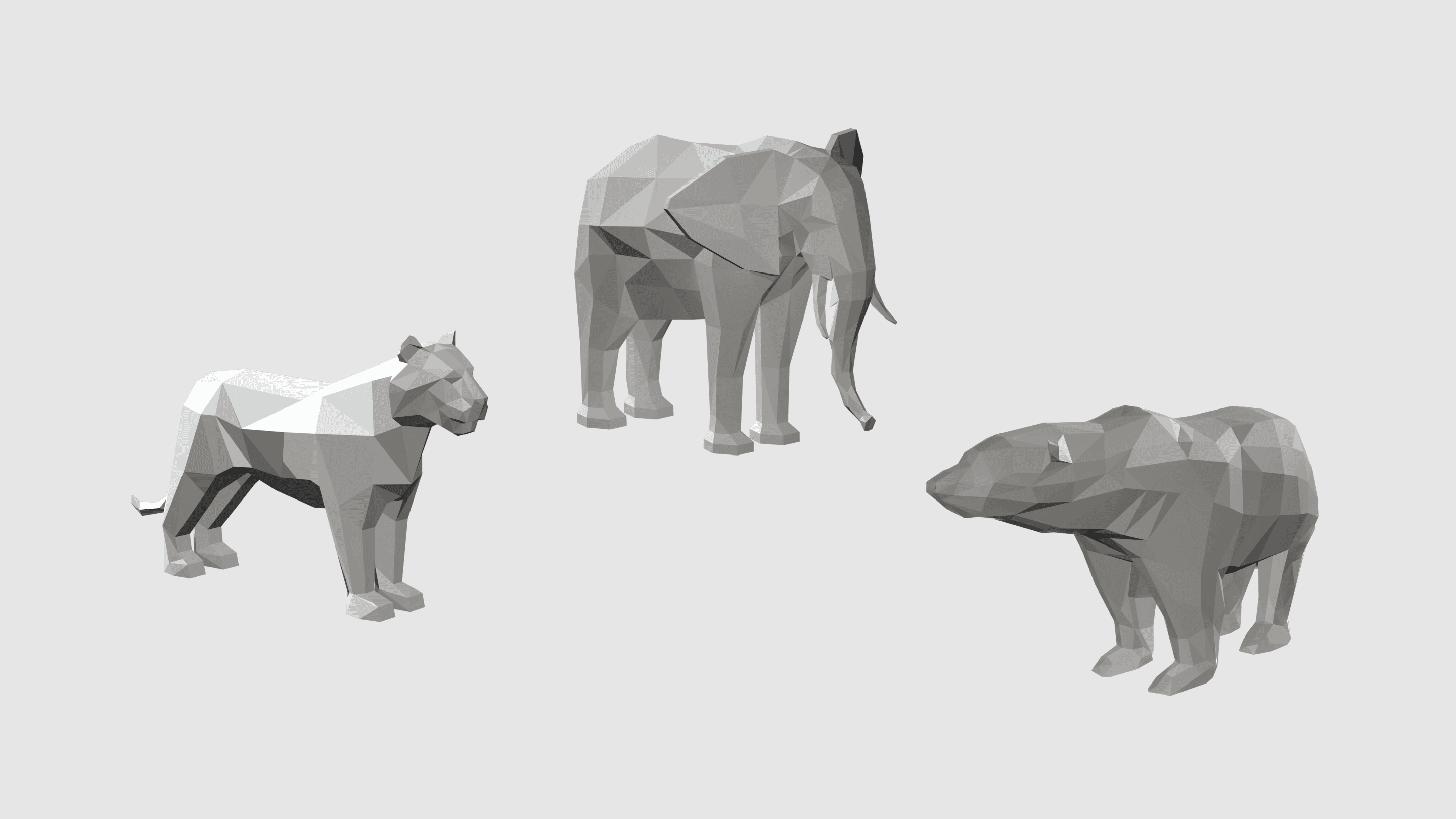
Because I want to challenge myself with this project, I decided to center it around one of my weaknesses in design: 3D modeling and animation. I began by making models of a couple of the animals we were considering as the focus for our final animated prototype. It took some time and dedication, but I was able to create some models that I was proud of.


Iterations
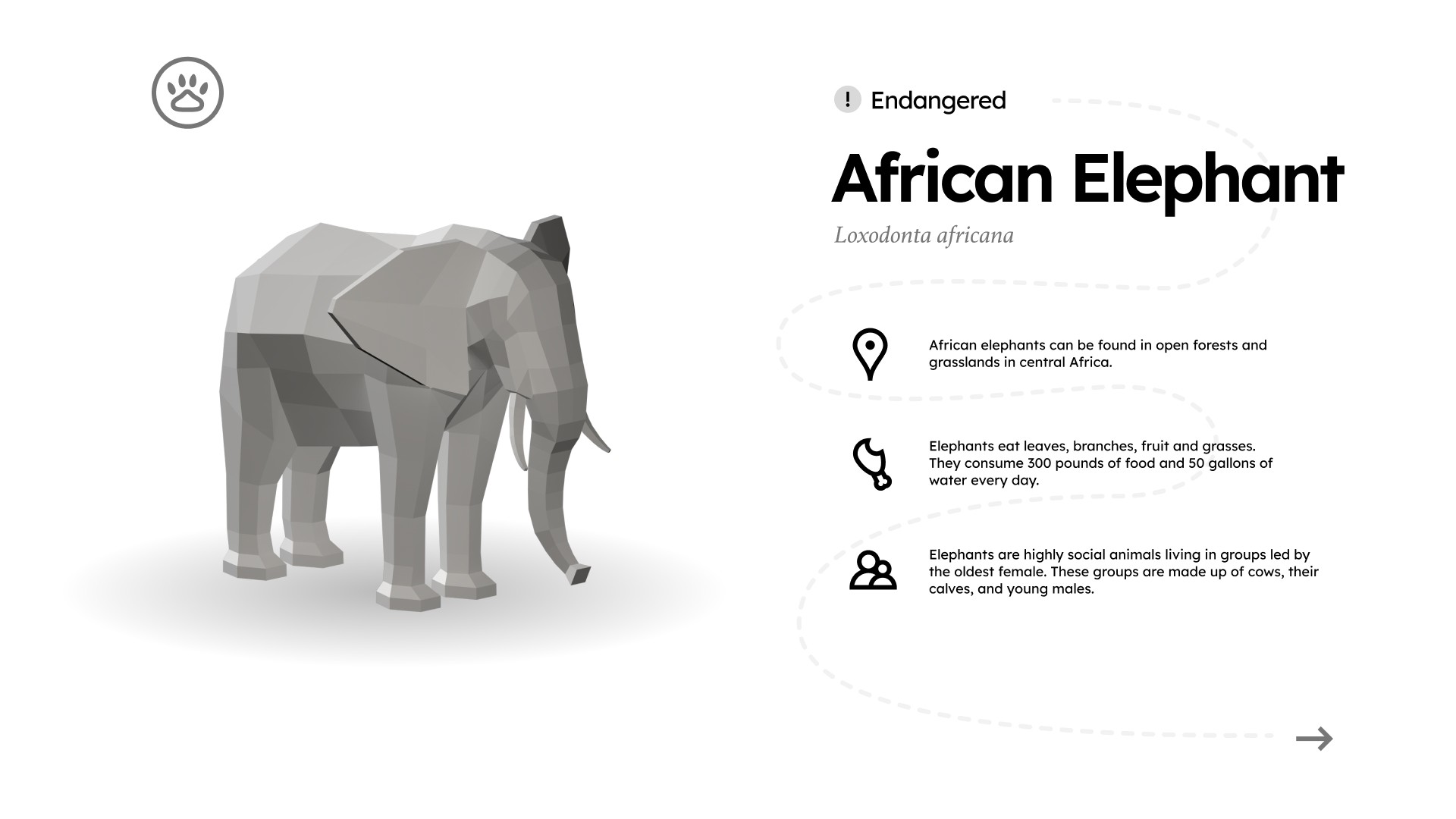
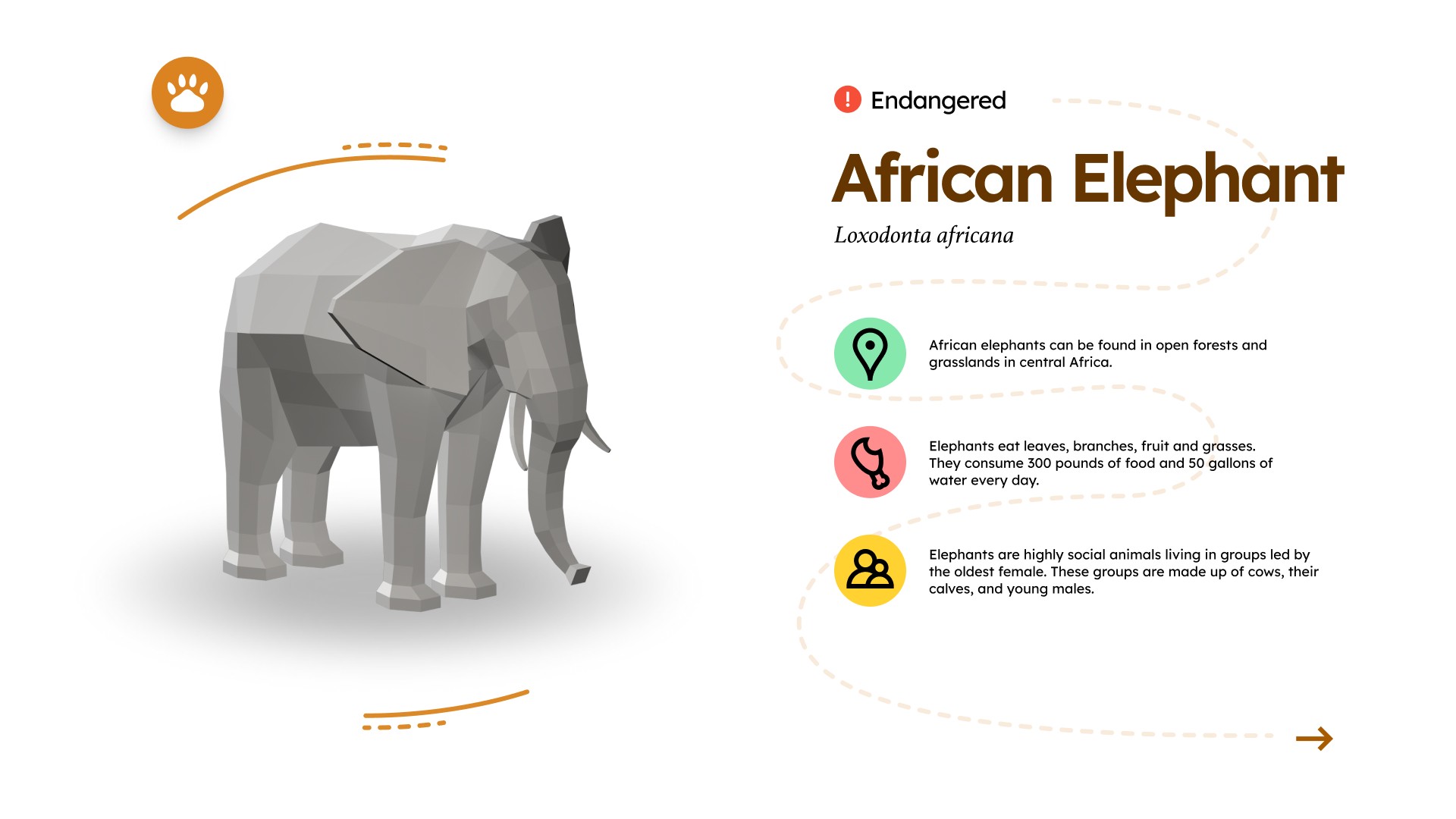
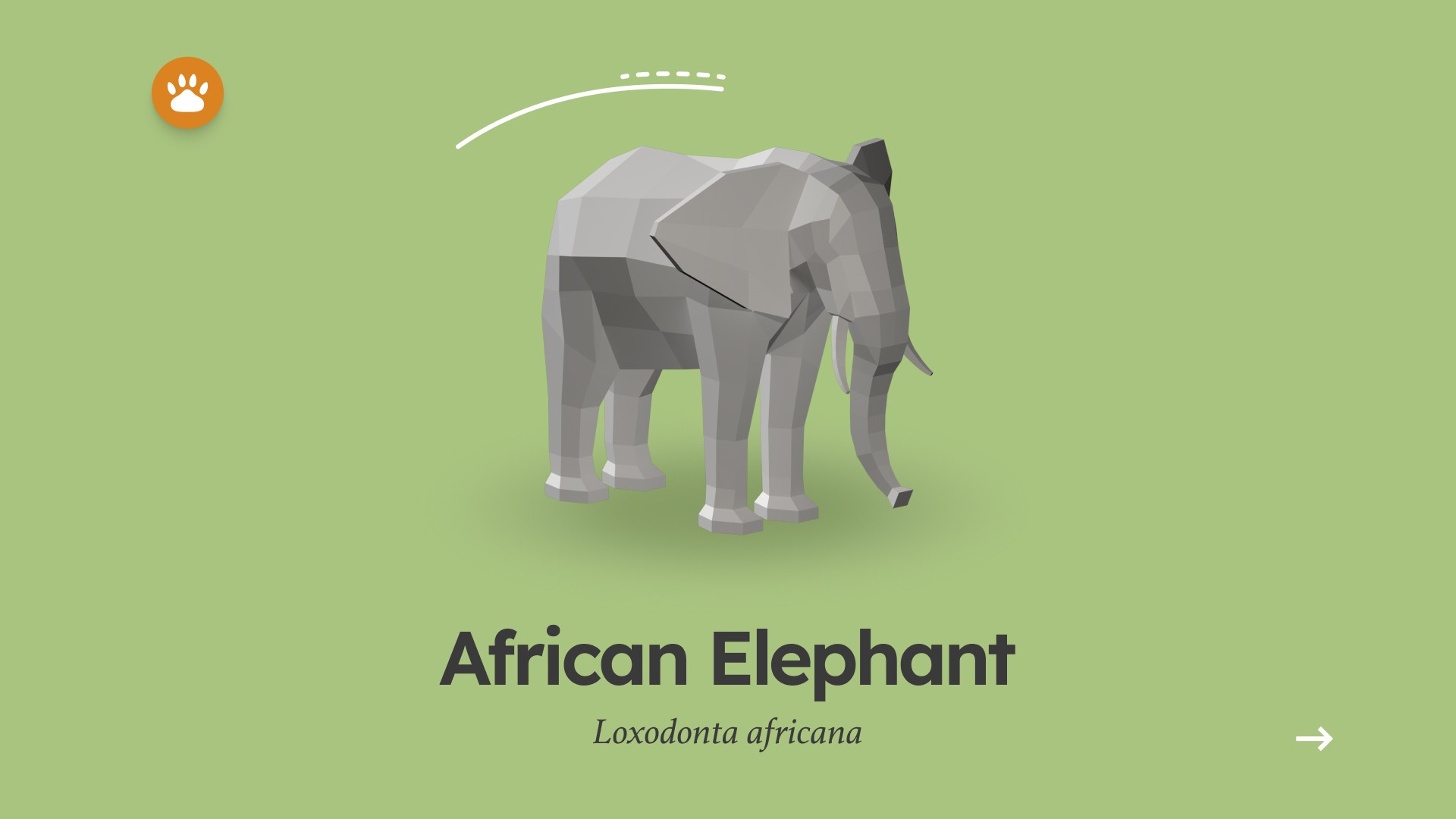
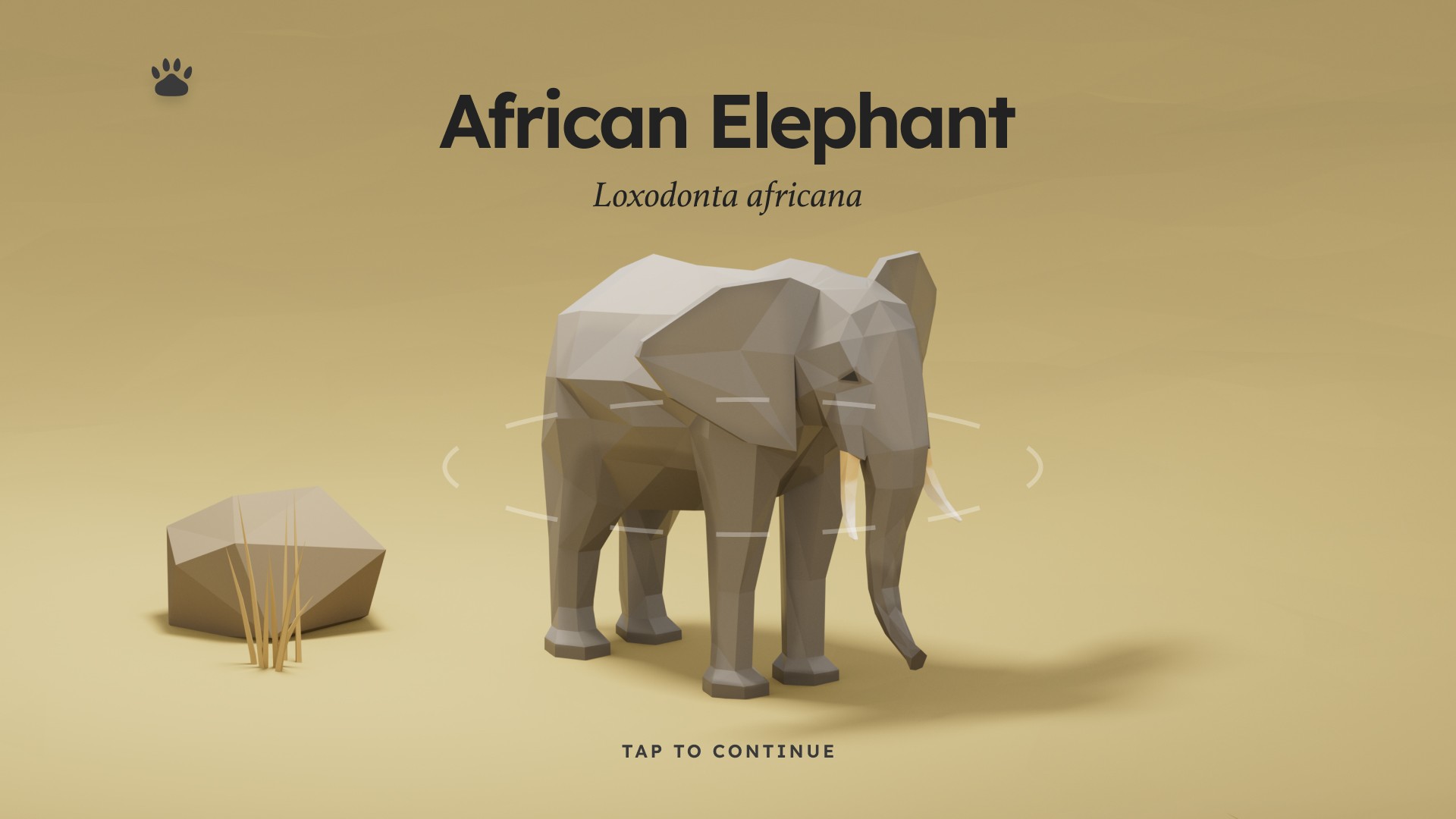
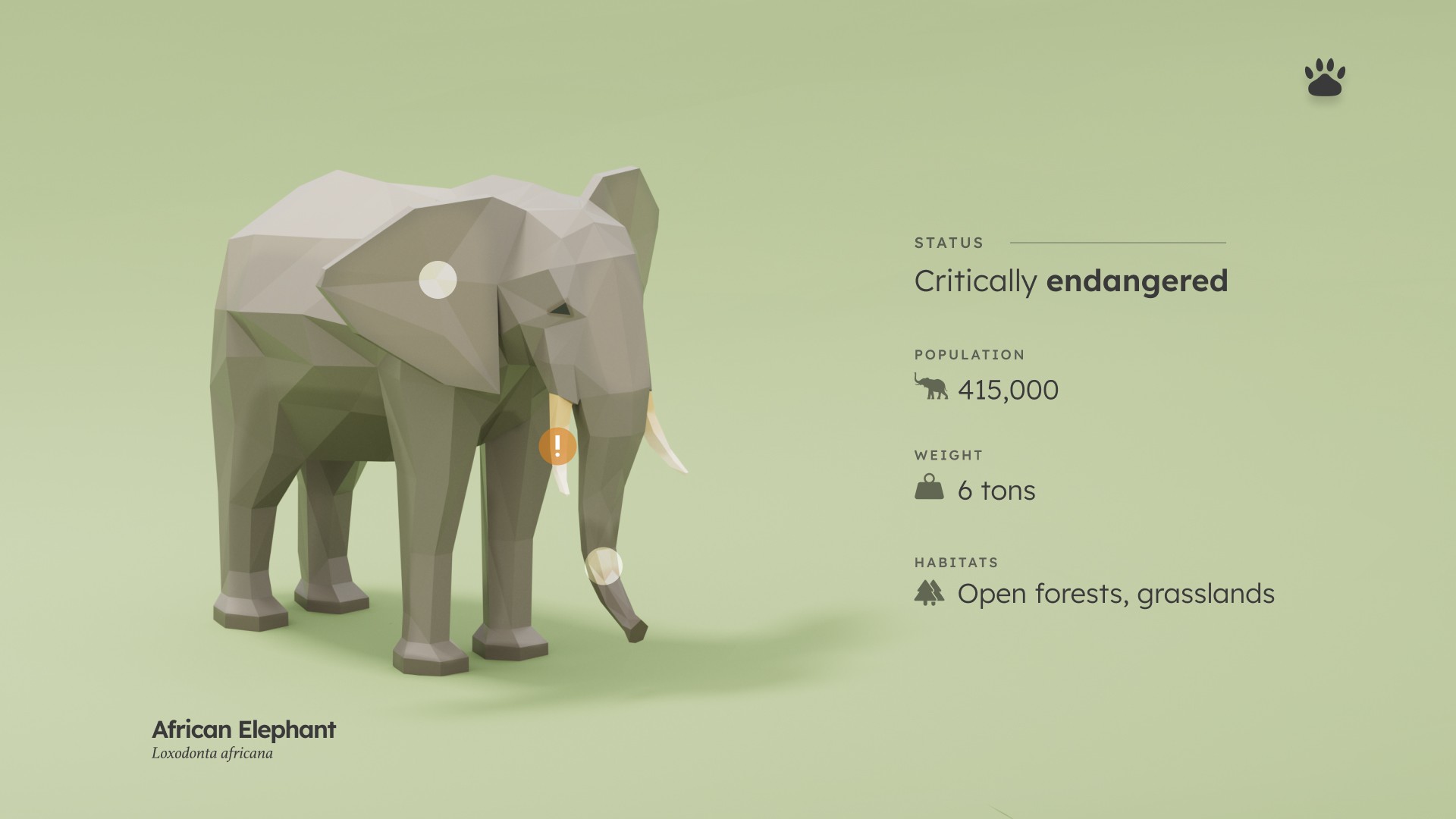
After creating our 3D models, we decided to focus on the African elephant for our final prototype. We agreed that we could use the elephant to demonstrate more complex animations, such as moving its ears and trunk. I got to work creating some iterations of the kiosk design using our 3D models.




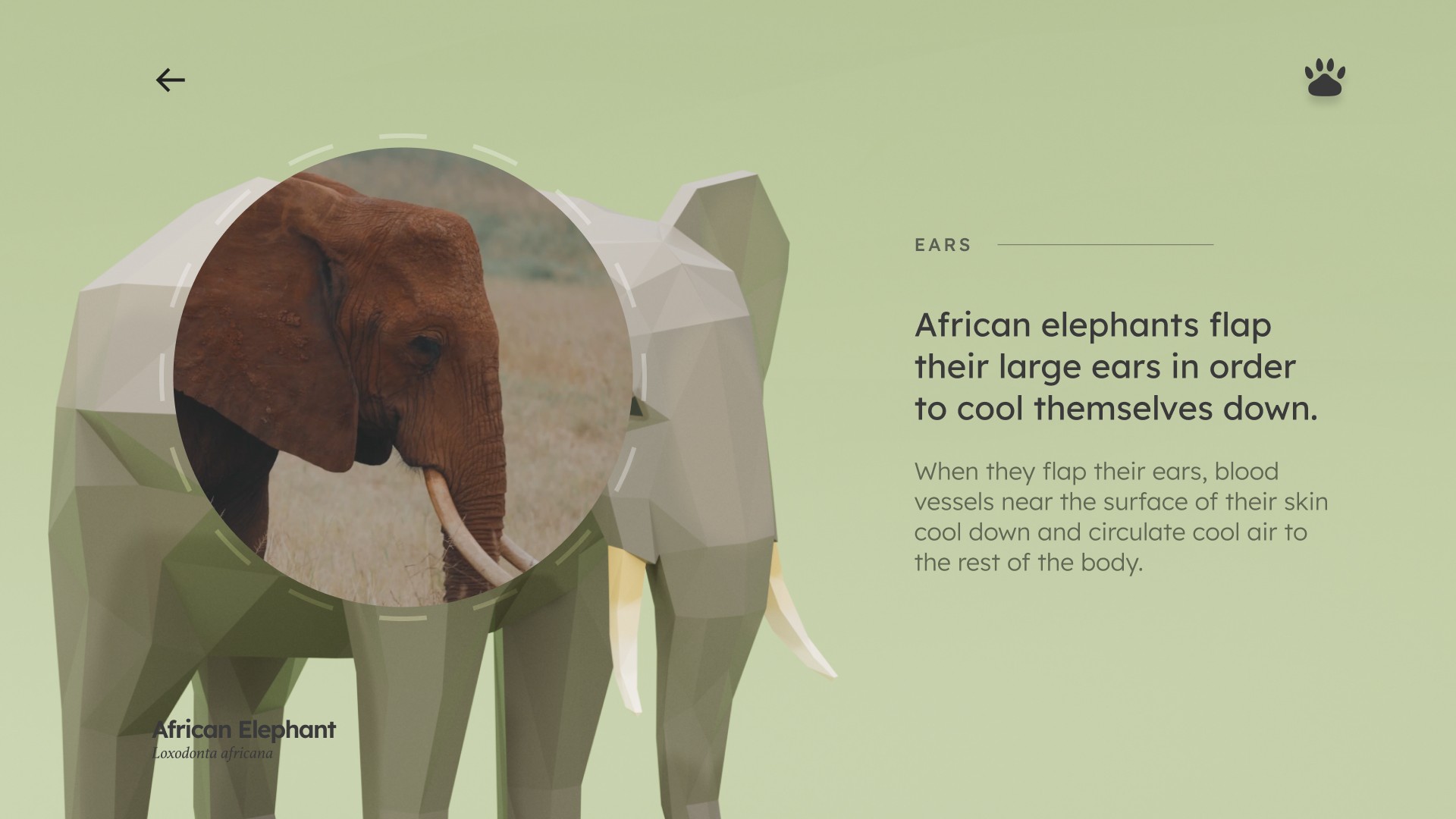
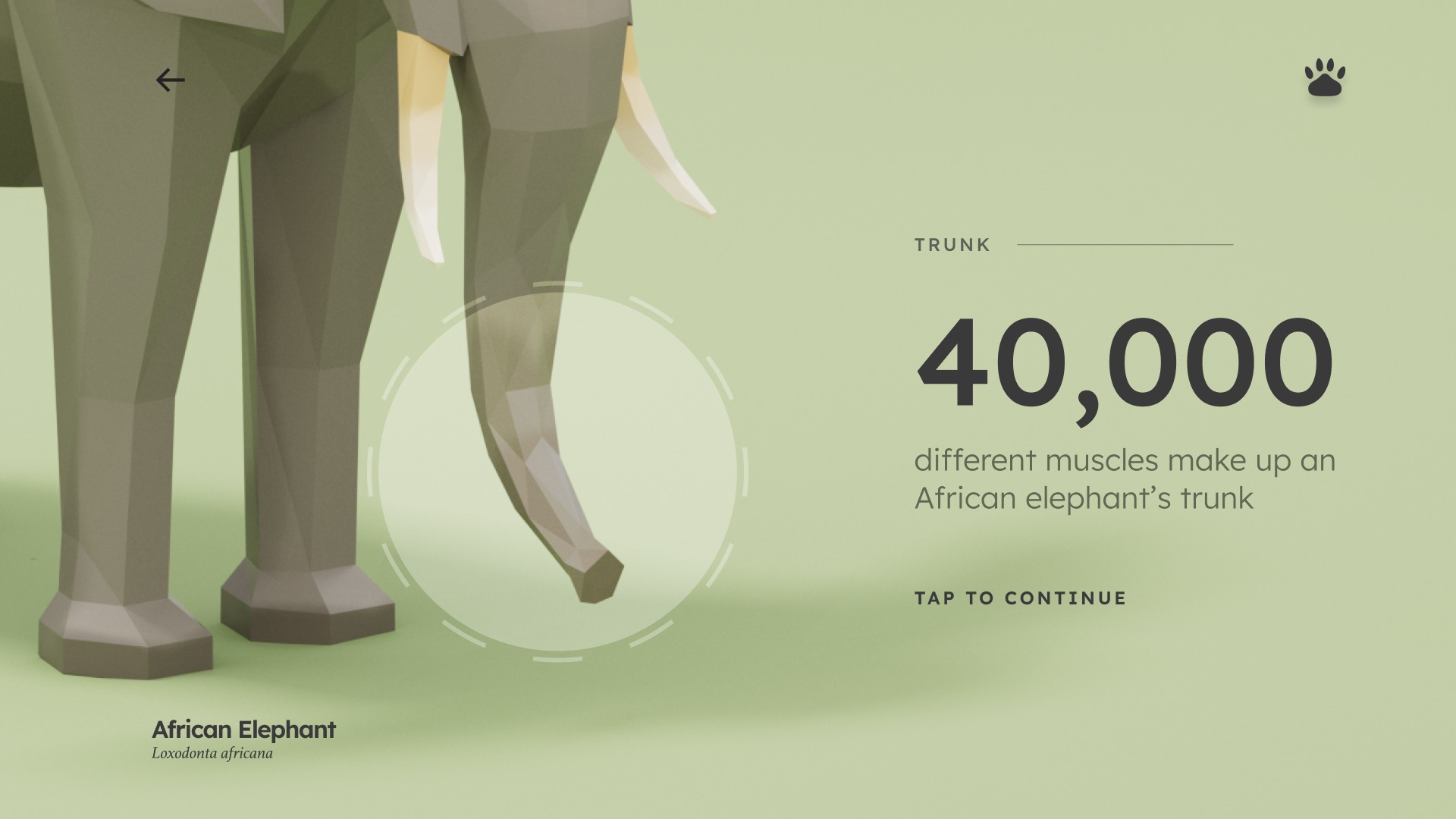
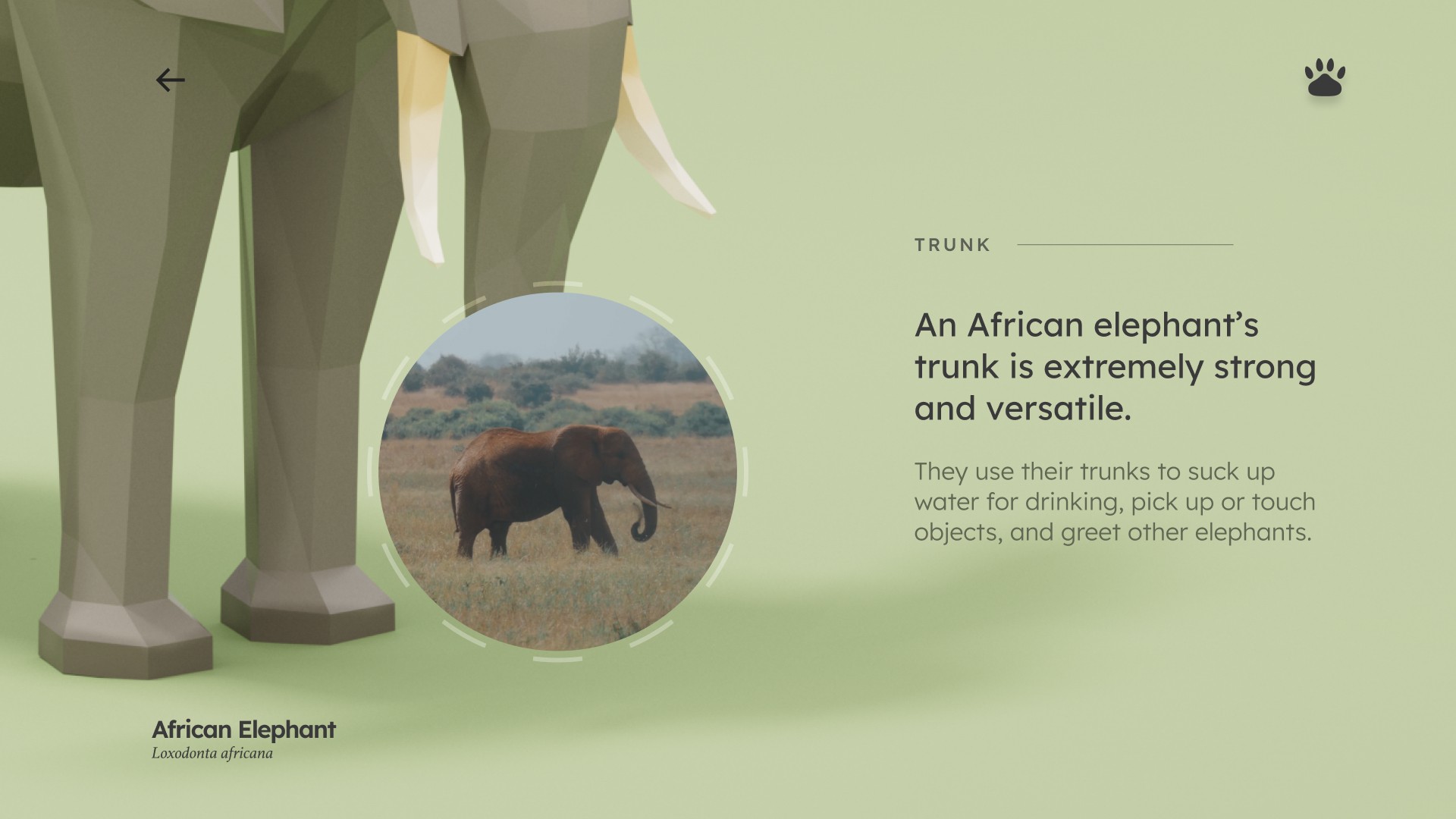
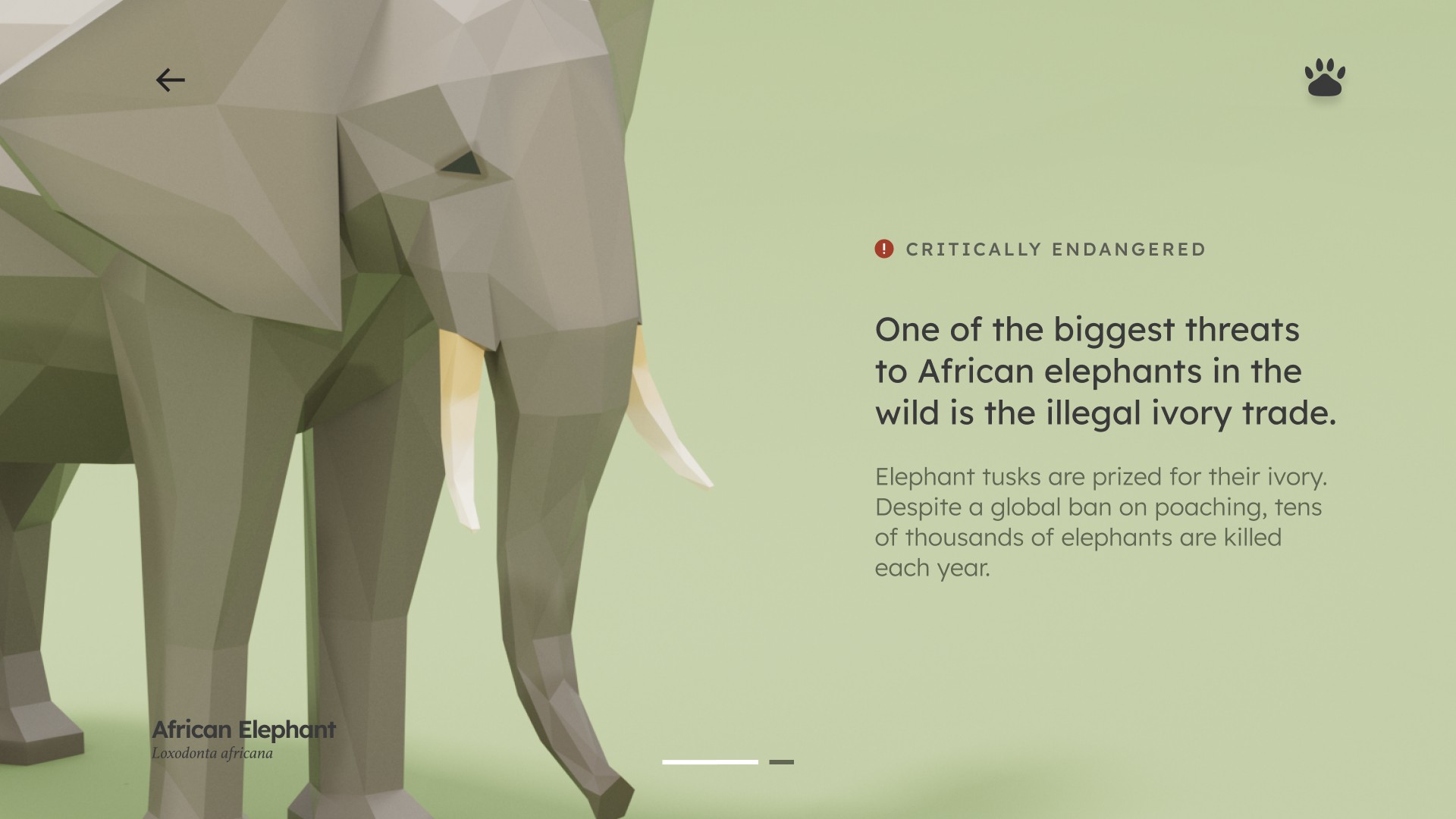
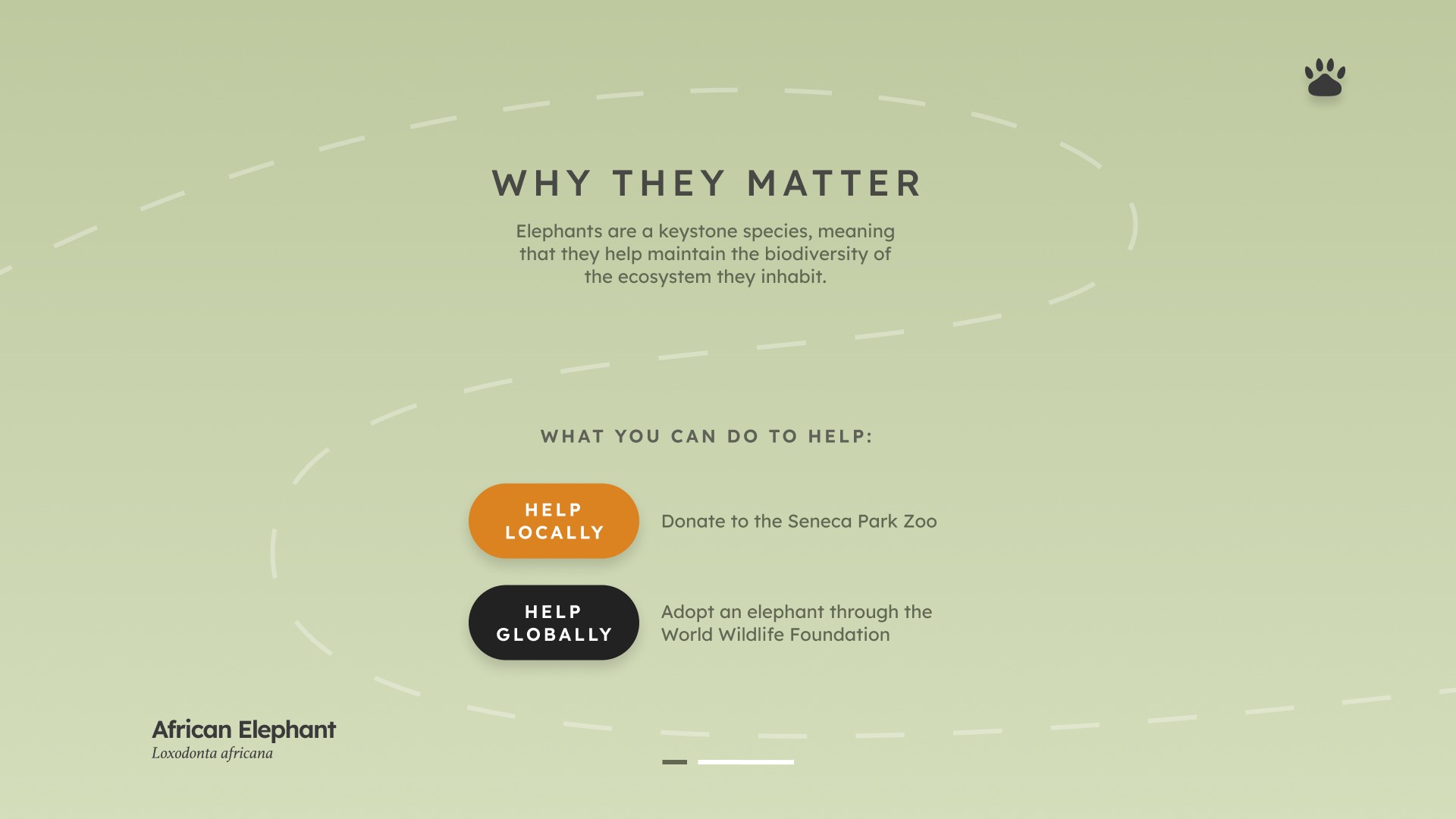
Final designs
After several weeks of iteration, we landed on the final designs for our kiosk. We designed a total of 8 different screens to animate and include in our final prototype. To make sure our designs were accessible, we performed color contrast checks and stuck to large, easy to read copy. We also included real imagery to make visitors feel more connected to actual elephants.








TAKEAWAY
My biggest takeaway from this project is the importance of accessibility in design, especially when you have a wide range of users in your target audience. This project was presented to over 900 visitors at Imagine RIT, and it was amazing to witness the diversity of this audience and how they interacted with our product.